El pasado 21 de abril echó a rodar un nuevo cambio en el algoritmo de Google que hará que tener una web adaptada a dispositivos móviles sea un factor a tener en cuenta para el posicionamiento en el buscador siempre que el usuario haga una búsqueda desde un dispositivo móvil. ¿Qué quiere decir esto? Si tienes una web adaptada a móviles, tus resultados para búsquedas desde estos dispositivos podrán ser mejores y si no lo tienes, es probable que vayas a peor, aunque esto NO es seguro.
Los principales aspectos a tener en cuenta sobre este último cambio son que:
- Afecta sólo a las búsquedas realizadas desde móviles. Los resultados realizados desde ordenadores de escritorio o tabletas NO se ven afectados.
- Cuando hablamos de móviles, NO hablamos de tabletas. Las búsquedas desde tabletas seguirán mostrando los mismos resultados de búsqueda que los que se muestran al realizar una búsqueda desde un ordenador de escritorio.
- Es para todos los idiomas.
- Es un cambio que aplica a páginas individuales, no al sitio completo. Esto quiere decir que si tienes 10 páginas adaptadas y 5 que no, las 10 que están adaptadas SI es probable que mejoren y las 5 que no, es probable que empeoren.
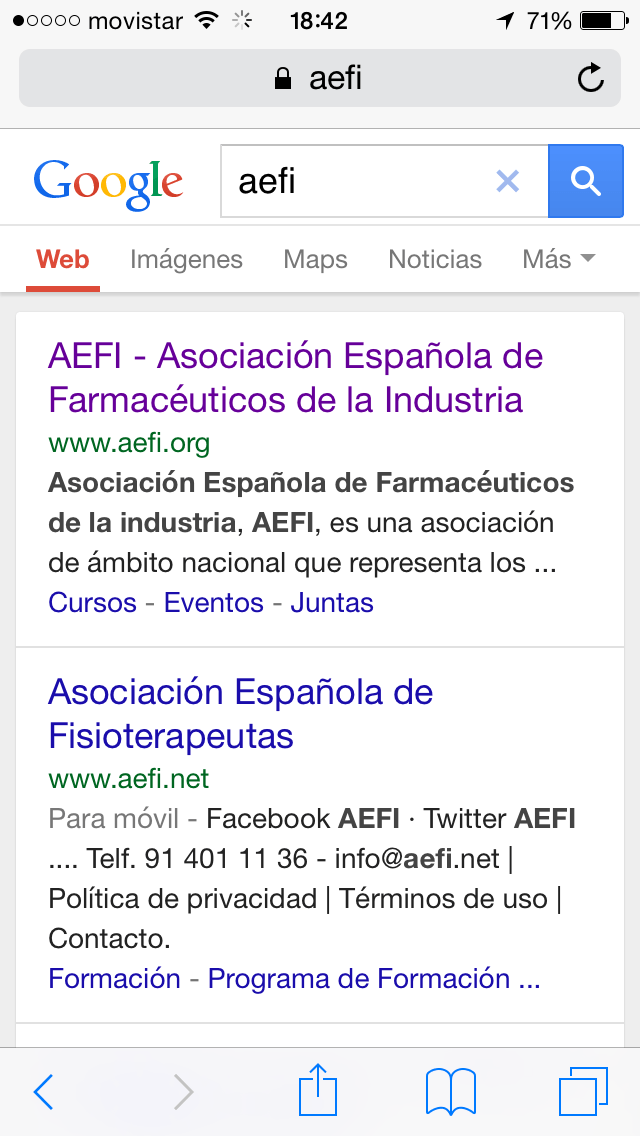
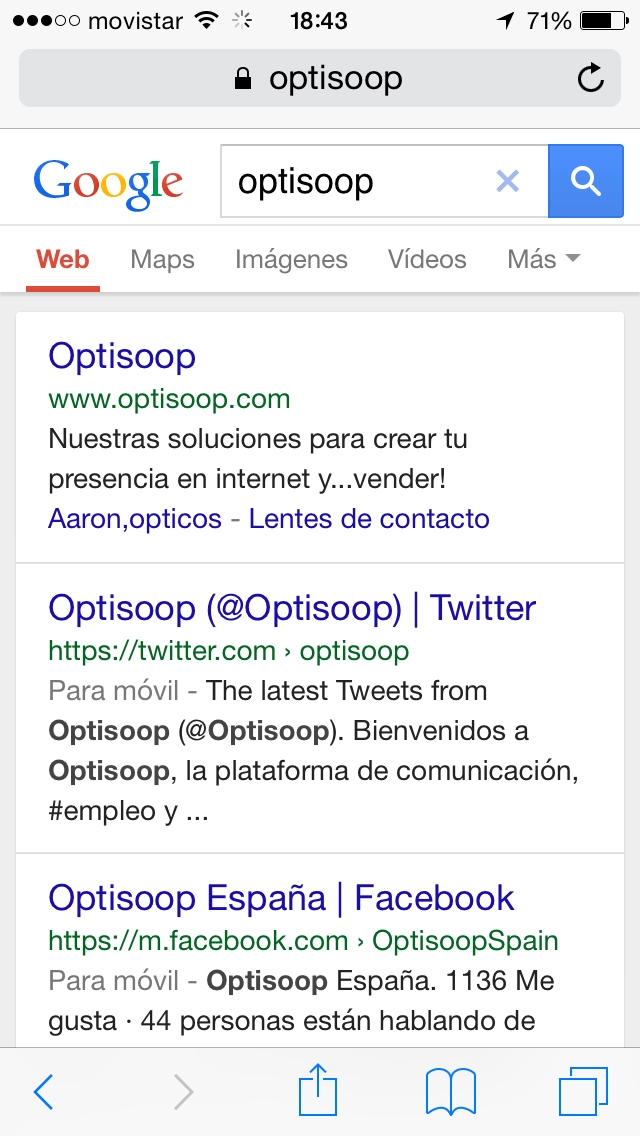
En cualquier caso, este nuevo factor es uno más dentro de un saco de más de 100 factores donde la intención de búsqueda de los usuarios sigue siendo una señal fortísima, por lo que si Google considera que tu página es relevante para la búsqueda realizada por el Usuario y tiene una calidad alta, también podría seguir mostrándola aunque no esté adaptada a la navegación con móviles. La única diferencia visible es que NO tendrá el indicador «Para móvil»: en los resultados de búsqueda
¿Por qué este cambio de Google?
Con más del 50% de las búsquedas realizadas en Google desde dispositivos móviles en más de 10 países, EEUU y Japón entre ellos, según informa la propia compañía, no es raro que Google esté poniendo el foco en mejorar la experiencia para las personas que navegan desde «smartphones». Si no tienes una web móvil, echa la cuenta, porque estarás perdiendo muchas probabilidades de convertir para la mitad de los Usuarios que llegan a tu sitio desde Google.
Si a esto sumamos el hecho de que las búsquedas desde móviles tienen una intención de compra mayor y que convierten en muchos sectores de forma casi inmediata, el hecho es para tenerlo en cuenta. Sobre todo en búsquedas locales, en las que según un estudio de «Telmetrics», el 78% termina realizando alguna compra.
Según otro estudio de «Search Engine Land», para transacciones relacionadas con los sectores de restauración y entretenimiento en Estados Unidos, el ciclo búsqueda-a-compra es aún mayor que en otros sectores, habiendo un 64% y un 51% respectivamente de personas que completan la compra dentro de la siguiente hora a realizar la búsqueda. Destacan también la importancia de la proximidad, ya que un 52% de los consumidores que consultan desde el móvil quieren un sitio a menos de 5 millas de distancia. Estos usuarios buscan información referente a localizaciones, precios, opiniones e información de contacto / teléfono que esté clara como lo que más buscan estos usuarios. De hecho, cuando se trata de contactar un negocio, un 53% de los usuarios de móvil hacen una llamada.
Por tanto, esta actualización del algoritmo es el resultado natural de cómo está evolucionando el uso de Internet en general y Google en particular por las personas y venía anunciado por una serie de mejoras que el buscador había introducido en los últimos meses con el objetivo de mejorar los resultados de búsqueda ofrecidos a todos aquellos que se conectan desde el móvil. Algunos de estos cambios realizados son:
- Mejoras para asegurar que un sitio está bien configurado para móviles
- Mejoras para asegurar que un sitio se ve bien en teléfonos móviles
- Resultados de contenidos para aquellas aplicaciones en las que estés logueado al hacer la búsqueda desde el móvil
- En Google Adwords ha incorporado multitud de mejoras dirigidas a dotar a los anunciantes de mejores herramientas para la publicidad en dispositivos móviles
- Ha incorporado en Webmaster Tools una sección de «Usabilidad móvil» donde informa a los administradores de la web de posibles incidencias en relación a la visualización en «smartphones»
- Cambios en los resultados de búsqueda móviles, sustituyendo las URLs por el nombre real del dominio, la marca, y la estructura de la URL en modo de breadcrumbs. https://googlewebmastercentral.blogspot.ca/2015/04/better-presentation-of-urls-in-search.html?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed:+blogspot/amDG+(Official+Google+Webmaster+Central+Blog)
¿Dónde puedes comprobar si tu web está adaptada para móviles según Google?
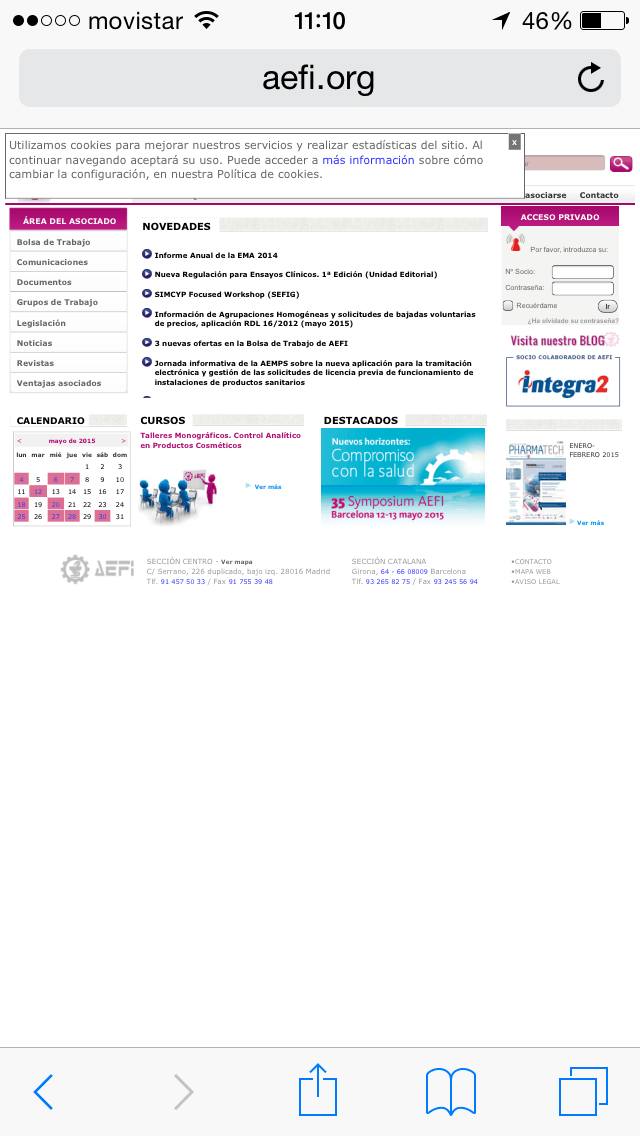
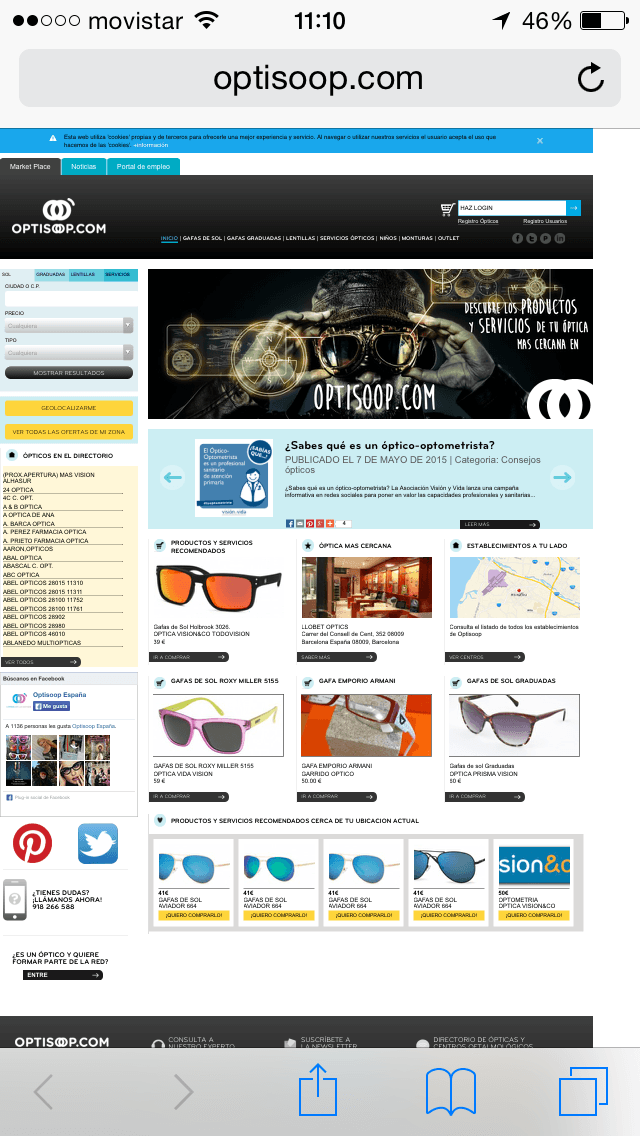
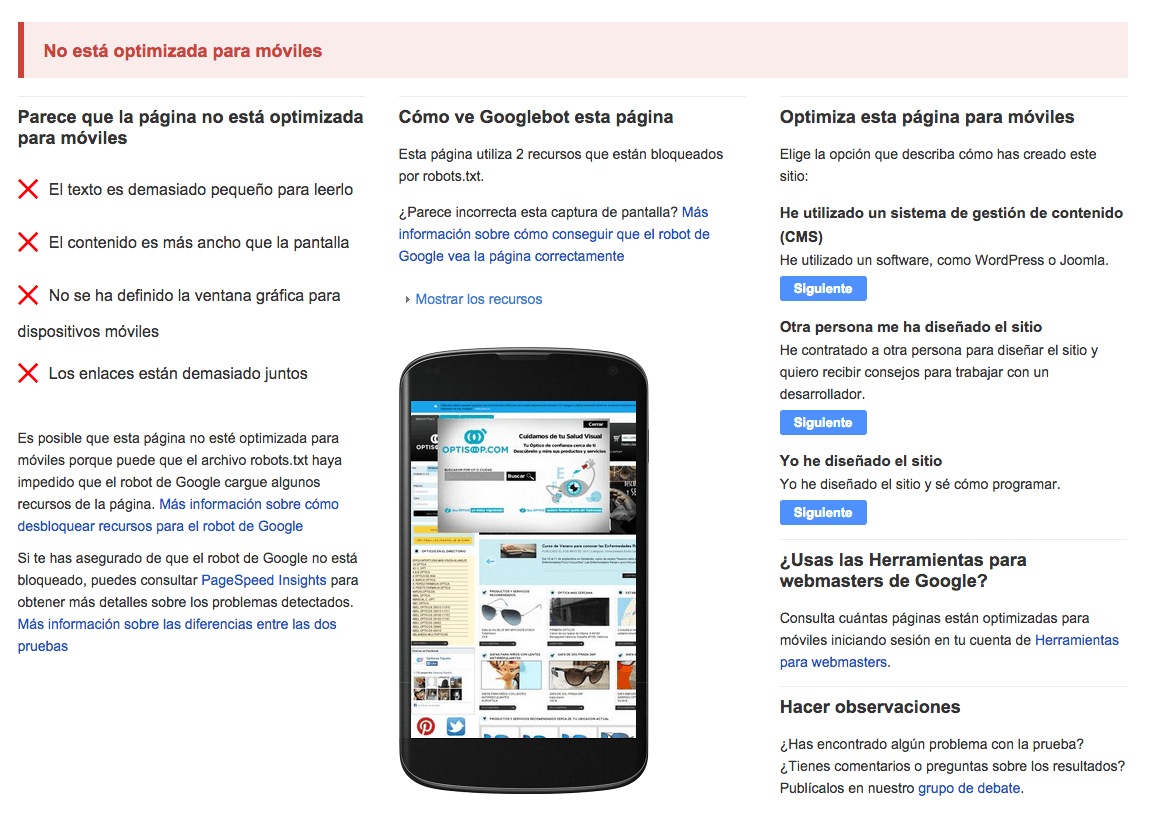
En estos momentos, te estarás preguntando si este cambio te habrá afectado y qué tendrías que hacer para poder aprovecharlo como una oportunidad y no considerarlo una amenaza. La respuesta es sencilla: ¡¡Asegurate de que tu web es accesible desde dispositivos móviles!! Y no nos referimos a que se vea todo más pequeño como lo que te mostramos a continuación:
Sino a que los elementos de la web cambien la disposición, se muestren de otra forma o se oculten para que la navegación a través del móvil sea agradable para el Usuario y no se convierta en una experiencia infernal.
Para poder comprobar si tu sitio está realmente preparado para los dispositivos móviles desde el punto de vista de Google, tienes a tu disposición diferentes herramientas. Estas son las que nosotros utilizamos en la agencia:
- Test Mobile-Friendly: Para revisar página a página de forma individual.
- Informe de Usabilidad Móvil en Webmaster Tools: Para ver el sitio completo.
- PageSpeed Insights: Mediante una extensión en Google Chrome, permite analizar las páginas individuales de una web.
- Mobile Friendly Checker: Otra extensión de Google Chrome que permite analizar las páginas por las que navegamos.
- Mass URL Mobile Analyzer: Una pequeña aplicación web que permite hacer la revisión de múltiples URLs al mismo tiempo.
Cada una de ellas tiene alguna funcionalidad que les caracteriza. Las explicaremos en un artículo aparte más adelante.
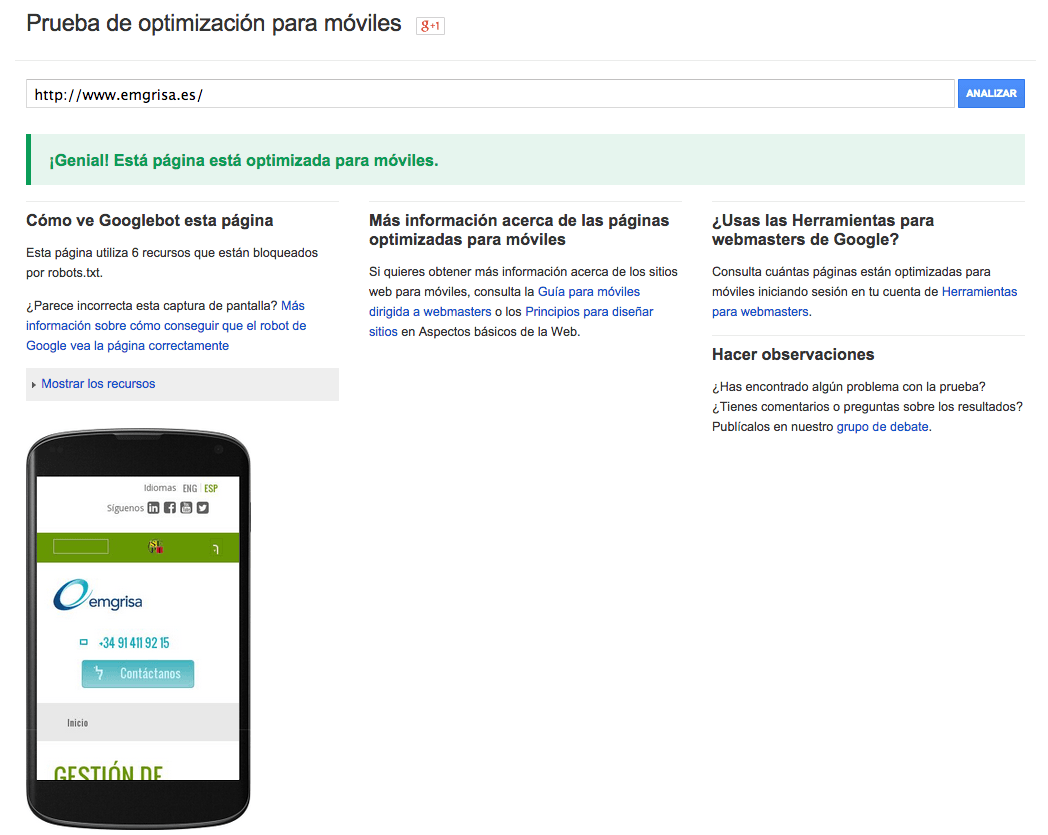
Como vía rápida, ve a la herramienta de testing que Google ha habilitado, la primera del listado anterior, y mete la URL principal de tu dominio en la caja del formulario. El resultado es binario, es decir, la página será considerada como móvil [«¡Genial! Esta página está optimizada para móviles»] o no [«No está optimizada para móviles»], pero NO habrá diferentes grados de «movilidad», por lo menos de momento:
¿Cuáles son las alternativas técnicas para un sitio móvil?
En caso de que te dé algún error, antes de ponerte manos a la obra para remozar tu web, lo primero que tienes que saber es qué alternativas técnicas tienes para implementar una versión móvil de tu web. Te las contamos brevemente a continuación y te damos pros y contras para cada una desde diferentes puntos de vista:
| Configuración Móvil | ¿URL invariable? | ¿Código HTML invariable? |
| Diseño web adaptable | SI | SI |
| Publicación dinámica | SI | NO |
| Diseños independientes | NO | NO |
| App Móvil | – | – |
- Diseño web adaptable: proporciona el mismo código HTML en la misma URL independientemente del dispositivo del usuario (ordenador, tablet, móvil o navegador no visual), pero puede procesar la presentación de manera diferente (es decir, «responder») en función del tamaño de la pantalla.
- Publicación dinámica: Utiliza la misma URL independientemente del dispositivo, pero genera una versión diferente del código HTML para diferentes tipos de dispositivo en función de lo que el servidor sabe del navegador del usuario.
- URLs independientes: proporciona código diferente para cada dispositivo y en URL independientes. En esta configuración, cada URL de escritorio tiene otra URL equivalente que proporciona contenido optimizado para móviles. Se intenta detectar el dispositivo de los usuarios y, a continuación, redirecciona a la página correspondiente mediante redireccionamientos HTTP junto con la cabecera Vary: HTTP. Un ejemplo de configuración habitual es el siguiente: las páginas de «www.example.com» se muestran a los usuarios de ordenador y las páginas equivalentes de «m.example.com» se muestran a los usuarios de móvil.
- App Móvil: La web como aplicación móvil que se guarda en el dispositivo de los Usuarios.
| Configuración Móvil | Ventajas | Desventajas |
| Diseño web adaptable |
|
|
| Publicación dinámica |
|
|
| Diseños independientes |
|
|
| App Móvil |
|
|
Una vez elegida el tipo de configuración para el sitio, lo importante es informar a Google. A continuación te indicamos unas pequeñas peculiaridades técnicas a tener en cuenta para cada una de las alternativas técnicas extraídas de la propia ayuda del buscador:
- Diseño web adaptable:
- Utiliza la etiqueta viewport y pictures en el HTML para facilitar una correcta presentación en los dispositivos móviles. Google sabrá de esta forma que está ante un diseño «responsive». Esto cualquier maquetador web sabrá hacerlo sin problemas.
<code><meta name=»viewport» content=»width=device-width, initial-scale=1.0″></code>
- Revisa el archivo «robots.txt» de tu web y asegurate de que todos los agentes de usuario de Googlebot tienen permiso para rastrear la página y sus elementos (CSS, JavaScript e imágenes).
- Publicación dinámica:
- Hay que utilizar la cabecera Vary HTTP para informar al navegador de que el contenido de la respuesta variará en función del agente de usuario que solicite la página. Si el servidor ya utiliza la cabecera Vary HTTP, puedes añadir «User-Agent» a la lista que ya se ha proporcionado.
- Asegurate de que detectas adecuadamente los diferentes agentes de usuario y manten actualizada la lista de forma constante. En esto último se suele fallar bastante.
- NO intentes detectar el agente de usuario del robot de Google como «Googlebot», porque este se identifica a si mismo como un dispositivo móvil. En la web de Google puedes encontrar el agente de usuario con el que se identifica en cada momento.
- URLs independientes
- Detecta las cadenas de agente de usuario y redirecciona correctamente
- Señala la relación entre dos URL con una etiqueta que incluya los elementos rel=»canonical» y rel=»alternate».
- En la página para ordenadores, añade una etiqueta de enlace especial rel=»alternate» que señale a la URL para móviles correspondiente. Esto ayuda a Googlebot a detectar la ubicación de las páginas para móviles de tu sitio.
- En la página para móviles, añade una etiqueta de enlace rel=»canonical» que dirija a la URL para ordenadores correspondiente.
- App móvil
-
- Google ha incorporado recientemente la posibilidad de que su robot pueda acceder a determinados contenidos de las aplicaciones móviles y que se nos muestren contenidos de aquellas aplicaciones en las que estamos logueados en nuestro dispositivo móvil al realizar una búsqueda.
- Para ello, hay que añadir la compatibilidad de enlaces profundos y definir la relación de las páginas de tu web con los contenidos de la aplicación móvil.
¿Qué factores valora Google en su herramienta de testing para móviles?
La herramienta que Google ha puesto a nuestra disposición hace un análisis de cada página de forma individual, NO de un sitio completo. Esto es muy importante tenerlo en cuenta, porque tendremos que ir insertando página a página [URL] si queremos saber si presentan problemas para Google. En cualquier caso, la adaptación de una web a móvil se hace en base a plantillas, por lo que no es necesario probar todas las páginas. Bastará hacer la prueba de una página por cada plantilla diferente. Por ejemplo: portada, un listado productos, una ficha producto / servicio, etc.
Del mismo modo, antes de proceder, es importante que sepas que Google no da unas pautas claras en su herramienta, sino que te lleva a secciones de ayuda donde hablan de forma genérica de los posibles problemas que tiene una web. Lo que ponemos a continuación son conclusiones a las que hemos llegado en base a la información que Google ha colgado en el sitio de «Fundamentos Diseño Web» y en su ayuda para «PageSpeed Insights». Los factores son los siguientes:
- Tamaño de la tipografía
Google recomienda un tamaño predeterminado de 16px CSS para la fuente. No obstante, cada tipografía tiene sus propias características: tamaño, interletrado, etc, por lo que habrá que tenerlo en cuenta, igual que las características del dispositivo, que dependiendo de la resolución, podría mostrarlo más pequeño o más grande.
- Distancia entre enlaces
Esta regla se activa cuando PageSpeed Insights detecta que determinados elementos táctiles (como botones, enlaces o campos de formulario) pueden ser demasiado pequeños o estar demasiado juntos, lo que impide que el usuario pueda tocarlos fácilmente en una pantalla táctil.
Google, en sus directrices de Android, recomienda 48 CSS píxeles de alto y de ancho, suponiendo que se haya configurado la ventana gráfica correctamente. Los enlaces que se utilicen menos pueden ser más pequeños, pero aun así deberían estar lo bastante separados entre sí, de modo que una yema de dedo de 10 mm no toque por error otros enlaces al mismo tiempo. Los usuarios no deberían tener que usar el zoom (ni depender de otras funciones de interfaz del navegador, como la lupa de Chrome) para presionar con facilidad y con precisión el botón o el enlace deseado.
Entre ellos, se incluyen los elementos más utilizados por los usuarios, como los botones para acciones frecuentes, las barras de búsqueda, los campos de formulario más importantes y los principales enlaces de navegación.
Es normal que los enlaces o los botones utilizados con menos frecuencia tengan un tamaño menor al recomendado (7 mm), pero no debería haber otros elementos táctiles en un radio de 5 mm (32 píxeles CSS). De este modo, el usuario no tocará por error otros elementos.
- Definición de ventana gráfica para dispositivos móviles [viewport]
Esto sólo aplica para los casos en los que hayamos optado por un diseño web adaptable. Tal y como se comentaba más arriba, Google tienen que detectar la metaetiqueta «viewport» para considerar que está correcto.
- El contenido es más ancho que la pantalla
Es habitual en sites donde no se trabaja correctamente el Mobile First que aparezca contenidos, imágenes o videos que sobresalgan del tamaño de la pantalla. Es algo que se ha de cuidar. En Google Webmaster Tools (Tráfico de búsqueda > Usabilidad móvil > El contenido no se adapta a la ventana gráfica) teneis un informe sobre todos las páginas que tienen ese problema.
- Tiempo de carga de la página
Según Google, cualquier tiempo de espera superior a 1 segundo hace que la persona pierda el hilo y la experiencia de usuario no sea óptima. No obstante, este es un hito difícil de conseguir, por lo que hay que ser algo más razonable. Lo mejor es que utilices la herramienta de Google, PageSpeed Insights para ir corrigiendo los diferentes tiempos de respuesta para la carga de una web, puesto que tu web puede responder bien en algunos aspectos y mal en otros.