Uno de los grandes beneficios de Internet es que posibilita la internacionalización de muchos negocios que hace 20 años lo hubieran tenido muy difícil, por no decir imposible. Sin embargo, en la actualidad, realizando una buena traducción de nuestros sitios web, teniendo una logística correcta y haciendo acciones de marketing, podemos estar vendiendo en cualquier lugar del mundo [suena fácil, pero no lo es].
En cualquier caso, estas nuevas posibilidades de internacionalización no vienen sin nuevos problemas hasta ahora desconocidos. Uno de ellos es el que los Buscadores, esas herramientas que casi todos utilizamos como puerta de entrada a Internet, sirvan la versión adecuada de nuestra web en cuanto a idioma y región, a un Usuario que realiza una búsqueda. Para solventar esto, Google presentó hace años los atributos rel=»alternate» hreflang=»x», los cuales nos permiten indicar el idioma y/o región a los cuales está dirigida la versión concreta de una página de nuestra web.
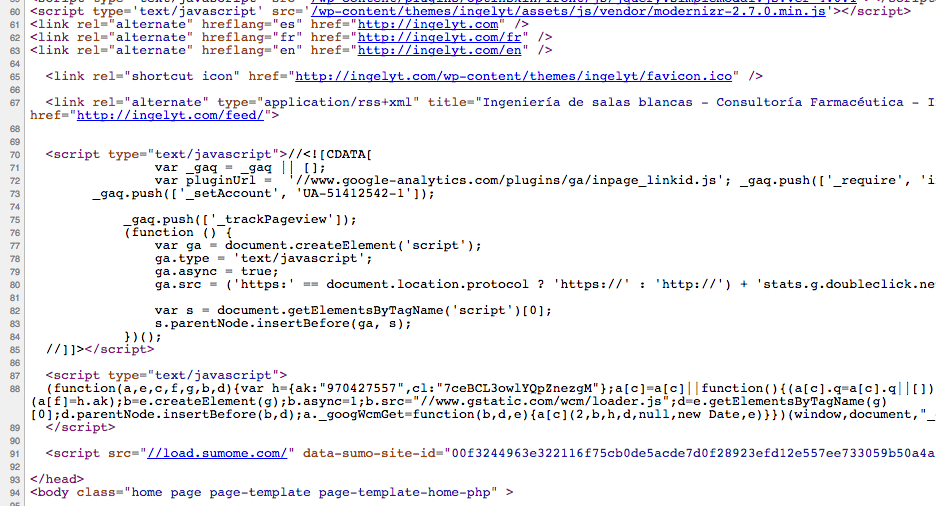
A nivel de código, estos atributos se pueden utilizar de 3 formas diferentes, si bien nosotros en general utilizamos el modo de inserción en la sección <head></head> de cada una de las páginas.
A la hora de ponerlo en práctica, nos podremos encontrar con alguna de las siguientes casuísticas:
Web con dos o más idiomas sin distinción geográfica de cada uno
Por ejemplo, tenemos las versiones Español e Inglés para toda nuestra web, lo cual se traduce en algo como lo que sigue para cada una de las páginas:
- Español: https://www.miempresa.com/sobrenosotrosespanol
- Inglés: https://www.miempresa.com/en/aboutusinenglish
Para indicar a Google el idioma de cada una de las páginas y, por tanto, el idioma que debe servir a cada persona que acceda y busque desde cada versión regional de su buscador [google.es, google.fr, google.it, etc.], insertaremos el siguiente código en la sección <head> de estas páginas, el mismo en las dos:
<head>
...
<link rel="alternate" hreflang="es" href="https://www.miempresa.com/sobrenosotrosespanol.html" />
<link rel="alternate" hreflang="en" href="https://www.miempresa.com/en/aboutusinenglish" />
...
</head>
Web con dos o más idiomas y con distinción geográfica en cuanto a su orientación
En caso de que tengamos dos o más versiones de idioma y que además, alguna de ellas tenga una orientación geográfica concreta, tendremos que utilizar el «hreflang» indicando no solo el idioma, sino la región. Para hacer esto, introduciremos una pequeña variación en el código. Imaginemos lo siguiente:
- Español: https://www.miempresa.com/sobrenosotrosespanol
- Inglés Reino Unido: https://www.miempresa.com/enuk/aboutusinenglishuk
- Inglés Estados Unidos: https://www.miempresa.com/enusa/aboutusinenglishusa
En este caso, además de indicar el idioma, indicaremos la región para las versiones en Inglés. Insertaremos el siguiente código en la sección head de estas páginas, el mismo en las tres:
<head>
...
<link rel="alternate" hreflang="es" href="https://www.miempresa.com/sobrenosotrosespanol.html" />
<link rel="alternate" hreflang="en-uk" href="https://www.miempresa.com/enuk/aboutusinenglish" />
<link rel="alternate" hreflang="en-us" href="https://www.miempresa.com/enusa/aboutusinenglish" />
...
</head>
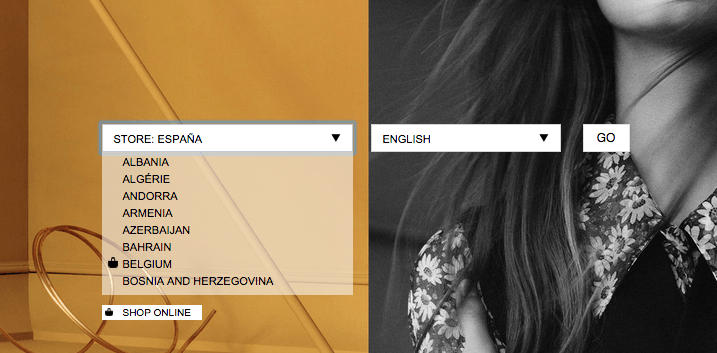
Para aquellos casos en los que exista alguna página en la web que no apunte a ningún idioma concreto, Google nos pide que utilicemos el etiquetado rel=»alternate» hreflang=»x-default». Este tipo de página, para que os hagáis una idea, suele ser la clásica página de la home en la que se muestra un selector de idioma o región y se pide al Usuario que haga la selección oportuna. Podéis ver un ejemplo de esto en la web de Zara, eso si, siempre que no hayáis entrado previamente a compraros algún antojo, porque sino os redirigirá a la página de vuestra región correspondiente de forma automática.
Y el código se verá de la siguiente forma:
<head>
...
<link rel="alternate" hreflang="x-default" href="https://www.miempresa.com/ />
<link rel="alternate" hreflang="es" href="https://www.miempresa.com/es/" />
<link rel="alternate" hreflang="en-uk" href="https://www.miempresa.com/enuk/" />
<link rel="alternate" hreflang="en-us" href="https://www.miempresa.com/enusa/" />
...
</head>
Web con dos o más idiomas, alguno de los cuales apunta a dos o más regiones
Esta última casuística es quizás la más complicada. Se da en empresas internacionales que venden en regiones como la Unión Europea, que no existe como región en la codificación ISO. Por la razón que fuere, no tienen capacidad para traducir la web a cada uno de los idiomas propios del país, por lo que deciden traducir la página a un único idioma, Inglés por ejemplo, y trabajar con el los diferentes mercados regionales. Sería algo como lo que sigue:
- Español: https://www.miempresa.com/sobrenosotrosespanol
- Inglés Reino Unido: https://www.miempresa.com/en/aboutusinenglish
- Inglés Alemania: https://www.miempresa.com/en/aboutusinenglish
- Inglés Italia: https://www.miempresa.com/en/aboutusinenglish
- Inglés Estados Unidos: https://www.miempresa.com/enusa/aboutusinenglishusa
Es decir, tenemos una misma página que se enfoca a tres mercados. Para resolver esta situación, lo que hay que hacer es indicar para cada página la combinación de idioma / región al que se dirige. Sería como sigue:
<head>
...
<link rel="alternate" hreflang="x-default" href="https://www.miempresa.com/ />
<link rel="alternate" hreflang="es" href="https://www.miempresa.com/es/" />
<link rel="alternate" hreflang="en-uk" href="https://www.miempresa.com/en/aboutusinenglish" />
<link rel="alternate" hreflang="en-de" href="https://www.miempresa.com/en/aboutusinenglish" />
<link rel="alternate" hreflang="en-it" href="https://www.miempresa.com/en/aboutusinenglish" />
<link rel="alternate" hreflang="en-us" href="https://www.miempresa.com/enusa/" />
...
</head>
Esta solución es adecuada siempre que el idioma se mantenga en los tres países y siempre que la web esté realmente en ese idioma.
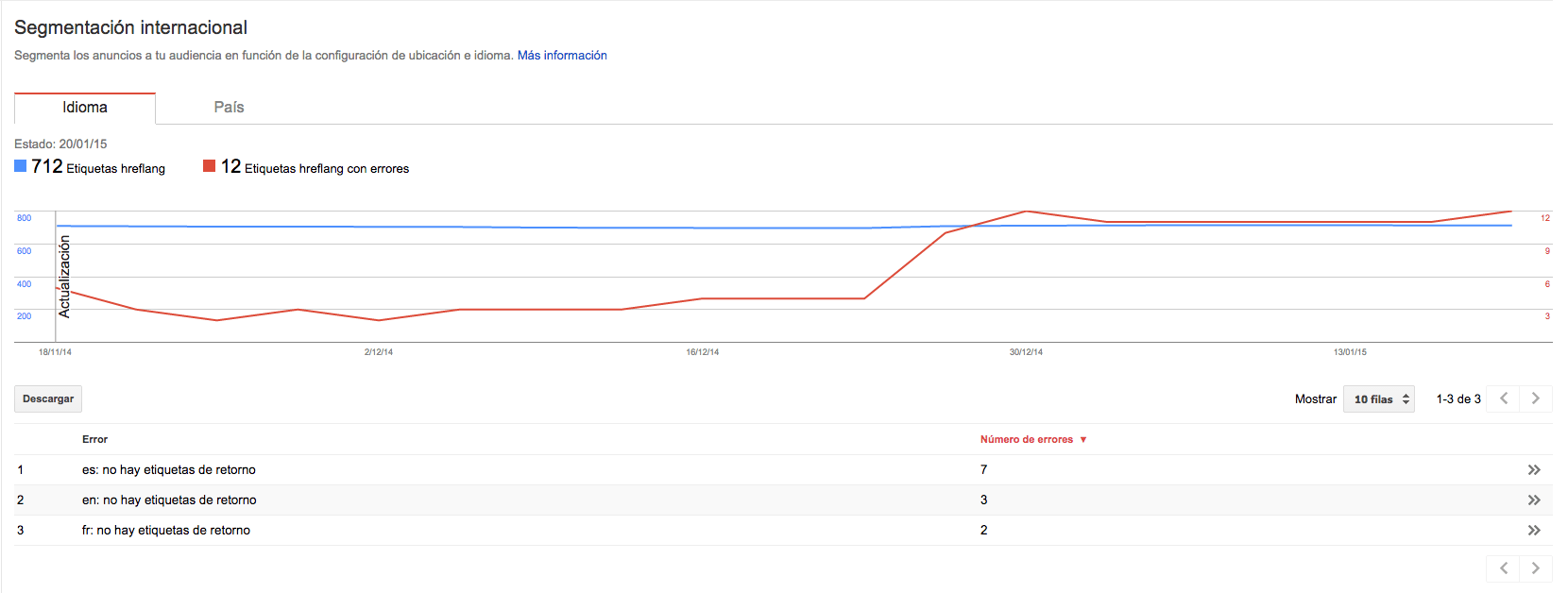
Una vez hechos estos cambios, podremos comprobar que el código está correctamente implementado y que Google está recibiendo la información accediendo a nuestra cuenta de Google Webmaster Tools para este dominio. Bajo el epígrafe «Tráfico de búsqueda > Segmentación internacional«, podremos ver estos datos:
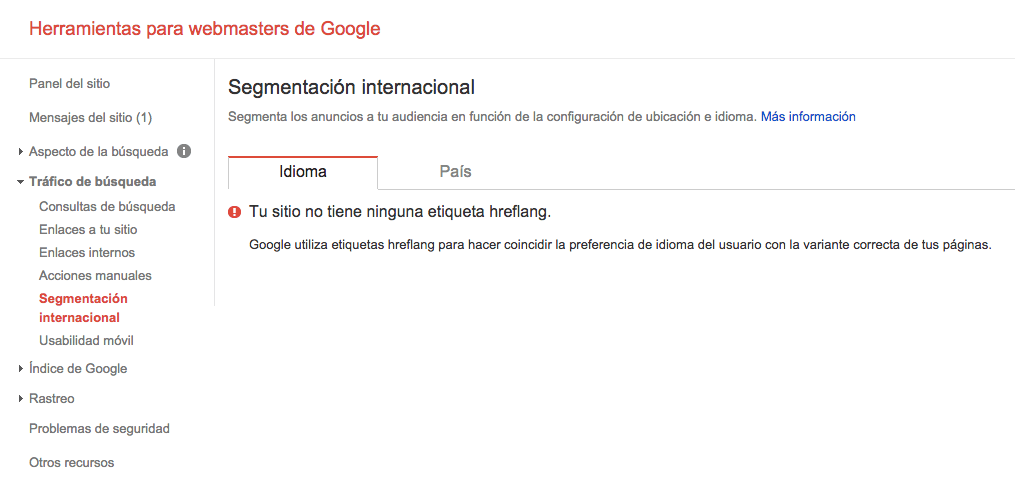
En caso de que Google NO estuviese recogiendo la información, veremos la siguiente pantalla:
Si esto ocurriese, tendremos que revisar el código por si hubiésemos cometido algún error y esperar a que Google vuelva a rastrear nuestra web o tienda para comprobar si se ha solucionado.
Conclusiones
- Definir qué tipo de orientación tiene cada uno de los idiomas: idioma sin concreción de región, idioma para una agrupación o idioma por región concreta
- Pensar si es necesario hacer una página genérica para selección de región e idioma que redistribuya el tráfico
- Insertar el código en TODAS las páginas de la web para informar a Google de la orientación por idioma y, en su caso, región
- Habilitar herramientas que permitan el cambio de idioma a los Usuarios mediante la navegación en cualquiera de las páginas de la web
- Comprobar que los datos están siendo recogidos de forma adecuada por Google